
쿠키(cookie)란?
HTTP 쿠키(웹 쿠키, 브라우저 쿠키)는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각입니다. 브라우저는 그 데이터 조각들을 저장해 놓았다가, 동일한 서버에 재 요청 시 저장된 데이터를 함께 전송합니다.
즉, 클라이언트(웹 브라우저)가 서버에서 받은 쿠키를 브라우저에 저장하고 HTTP 요청시 서버로 전달해주는 역할을 합니다.
쿠키는 독립적인 두 요청이 동일한 브라우저에서 들어왔는지 아닌지를 판단할 때 주로 사용합니다. 이를 이용하면 사용자의 로그인 상태를 유지할 수 있습니다. stateless HTTP 프로토콜에서 상태 정보를 기억시켜주기 때문입니다.
쿠키는 어디서 확인할까요?
웹 브라우저는 사용자 기기의 지정된 파일에 쿠키를 저장합니다.예를 들어, Google Chrome 웹 브라우저는 모든 쿠키를 "Cookies"라는 파일에 저장합니다. Chrome 사용자는 개발자도구의 "애플리케이션" 탭을 클릭한 다음 왼쪽 메뉴에서 "쿠키"를 클릭하여 브라우저에 저장된 쿠키를 확인할 수 있습니다.

사용자는 브라우저의 설정 화면이나 개발자 도구에서 쿠키를 확인하고 수정, 삭제할 수 있습니다. 다만 쿠키는 당사자뿐만 아니라 제 3자가 조회하는 것도 가능하기 때문에 개인 정보를 담은 내용이나 보안상 민감한 정보를 저장하는 데에는 적합하지 않습니다. 따라서 혹여 남에게 탈취되거나 사용자에 의해 조작되어도 크게 문제되지 않을 정보를 브라우저에 저장함으로써 웹사이트 이용을 편리하게 해 주는 것이 쿠키입니다. 예를 들면 자주 보는 웹툰 목록이나 웹 페이지의 다크 모드 설정 여부 등과 같은 간단한 정보 말이죠.
참고로 필자는 https://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaeedifhccceomclgfbg
EditThisCookie
EditThisCookie는 쿠키 관리자입니다. 이것을 이용하여 쿠키를 추가하고, 삭제하고, 편집하고, 찾고, 보호하거나 막을 수 있습니다!
chrome.google.com
이 google extension 씁니다. 광고 아님, 쓸만함!
쿠키의 사용 목적
1. 세션 관리
- 서버에 저장해야 할 로그인, 장바구니, 게임 스코어 등의 정보 관리
2. 개인화
- 사용자 선호, 테마 등의 세팅
3. 트래킹
- 사용자 행동을 기록하고 분석하는 용도
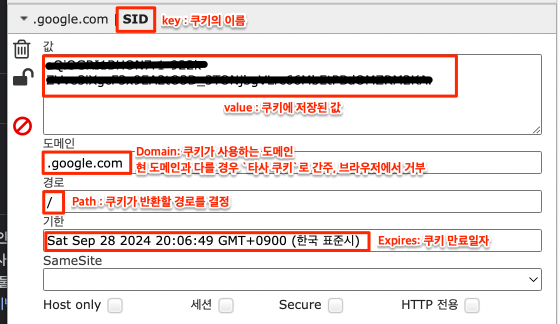
쿠키의 구성 요소

세션(session)이란?
session이 뭔지 알아보기 전에!! 먼저 위에 잠깐 언급했던 HTTP 프로토콜에 대해 먼저 이해할 필요가 있습니다.
HTTP 통신의 특성으로 인해 session을 사용하게 됐기 때문입니다.
HTTP
웹상에서 데이터를 주고받기 위해 사용되는 프로토콜, 클라이언트와 서버간 통신을 위한 규칙과 방법 정의
1. Stateless (무상태성)
HTTP 통신은 이전 요청에 대한 정보를 서버가 기억하지 않기 때문에, 모든 요청은 독립적으로 처리됩니다.
따라서 클라이언트는 그때그때 필요한 모든 정보를 request에 담아 서버에게 제공해야 합니다.
2. Connectionless (비연결성)
클라이언트와 서버간의 요청/응답이 서로 독립적으로 처리됩니다.
클라이언트가 서버에 요청을 보내고 서버가 해당 요청에 대한 응답을 반환하면, 연결이 바로 종료됩니다.
클라이언트의 새로운 요청은 이전 요청과 아무런 관련이 없으며, 서버는 해당 요청을 처음 받는 것처럼 처리합니다.
각 요청마다 새로운 연결을 맺지 않고, 연결을 계속 유지하는 것보다 자원을 효율적으로 관리할 수 있도록 도와줍니다.

클라이언트에서 서버로 가는 모든 요청은 서로 독립적이며, 요청할때마다 누구인지 알려줘야 합니다.
이런 HTTP의 특성때문에 사용자의 로그인 여부등의 상태정보를 유지하기 어렵습니다.
HTTP 프로토콜의 제약을 극복하기 위해 쿠키 & 세션 등이 사용됩니다.
세션 (Session)
session이란 서버가 해당 서버로 접근한 클라이언트를 식별, 상태를 유지하고 관리하는 방법 중 하나입니다. 웹 애플리케이션은 클라이언트(일반적으로 웹 브라우저)와 서버 간에 데이터를 주고받으면서 작동합니다. 사용자가 웹 사이트를 방문하고 브라우징하면서 웹 애플리케이션은 사용자의 활동 및 정보를 기록하고 유지해야 할 필요가 있습니다. 이때 세션을 사용하여 사용자의 상태 정보를 저장하고 관리합니다.
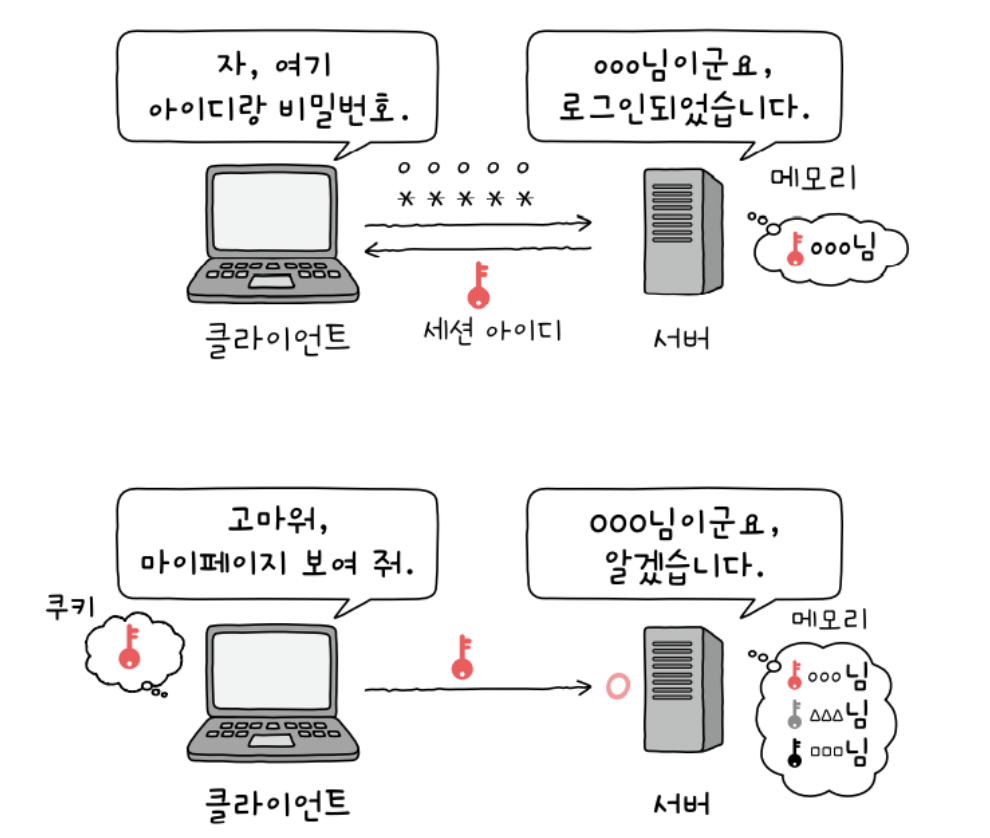
세션의 동작 과정
1. 클라이언트가 서버에게 로그인을 요청 (아이디&비밀번호 등의 정보를 요청에 담아 보냄)
2. 서버에서 인증이 완료된 후 사용자 정보를 세션저장소에 저장하고, 세션 아이디를 클라이언트에게 제공
3. 클라이언트는 해당 세션 아이디를 쿠키에 저장
4. 이후 클라이언트는 해당 웹사이트의 모든 요청에 쿠키의 세션아이디를 담아 요청
5. 서버는 세션저장소에서 세션아이디를 통해 클라이언트를 파악하여 알맞은 정보를 제공

유저의 중요 정보는 모두 서버에 있고 유저(클라이언트)가 가지고 있는건 오로지 Session id 뿐입니다. 쿠키는 제3자가 조회하는것도 가능하기 때문에 개인정보 등의 민감한 정보를 담지 않아야 합니다.
여기서 사용되는 쿠키는 세션 저장소에 담긴 유저 정보를 얻기 위한 열쇠일 뿐, 쿠키 자체에는 유의미한 값을 갖고 있지 않아 안전합니다.
따라서 인증과 같은 처리는 위와 같이 세션&쿠키를 같이 사용하는 경우가 많습니다.
세션 저장소 (Session Storage)
위에서 세션 저장소라는 말을 많이 사용했는데요. 말 그대로 세션을 저장해놓는 위치입니다. 세션은 쿠키와 다르게 서버에 저장되고, 서버에서도 was 내장 메모리, RDB, redis등 다양한 위치에 저장할 수 있습니다. 어디에 세션을 저장해야 유리할까요?
1) WAS 세션
톰캣 등의 WAS 내장메모리에 저장하는 방식
애플리케이션이 재구동되면 당연하게도 전부 소멸됩니다(치명적).
2대 이상의 WAS가 구동되는 환경에서는 세션 클러스터링이 필요합니다.
2) RDB
Mysql과 같은 RDB에 세션을 저장하는 방식
DB가 죽어도 데이터가 날라가지 않아 안전합니다.(영속성)
요청마다 상대적으로 느린 RDB에 접근하게 되기 때문에 성능 이슈가 있을 수 있습니다.
3) Redis
In-memory 데이터베이스로서 빠른 조회 데이터 저장소로 활용 가능합니다.
키,값 구조의 비정형 데이터를 저장하고 관리하는 Nosql DB입니다.
톰캣 서버에 문제가 있더라도 영향을 받지 않을 수 있습니다.
또한, 배포하는 과정에서 생기는 세션 관리에도 전혀 영향을 받지 않습니다.
세션 자체가 복잡한 연산을 필요로 하지 않고 단순한 쓰기/읽기만을 요하기 때문에 세션 저장소로 적합합니다.
쿠키 vs 세션
쿠키와 세션은 웹 개발에서 사용되는 두 가지 주요한 기술로, 사용자 상태 및 데이터를 유지하고 관리하는 데 사용됩니다. 그러나 목적과 작동 방식에 있어서 약간의 차이가 있습니다.
1. 쿠키 (Cookies):
- 쿠키 : 클라이언트 측에 작은 텍스트 파일 형태로 저장됩니다.
- 사용 목적 : 주로 사용자의 로그인 상태, 개인화된 설정, 추적 정보 등을 저장하기 위해 사용됩니다.
- 관리 : 브라우저에서 관리되며, 만료 날짜나 만료 기간을 설정하여 유효 기간을 지정할 수 있습니다.
- 보안 : 보안적으로 민감한 정보를 저장하기에는 적합하지 않습니다.
- 특징 : 다른 도메인 간에 쿠키를 공유하기 위해서는 도메인 간 정책(Cross-Origin Policy) 문제를 고려해야 합니다.
2. 세션 (Session)
- 세션 : 서버 측에 사용자 데이터를 저장하는 데 사용되며, 서버에 저장된 세션 ID를 클라이언트에 쿠키로 전달하여 관리됩니다.
- 목적 : 주로 로그인 상태, 장바구니 내용 등을 저장하는 데 사용됩니다.
- 관리 : 서버에서 관리되며, 서버에서 일정 시간 동안 유지되다가 만료되면 삭제됩니다.
- 보안 : 보안적으로 더 안전하며, 쿠키보다는 민감한 정보를 저장하는 데 적합합니다.
- 특징 : 여러 페이지 간에 사용자 데이터를 공유하거나 다른 도메인 간에도 쉽게 공유할 수 있습니다.
쿠키와 세션은 웹 개발에서 상태 관리와 사용자 경험 개선을 위해 중요한 역할을 합니다.
어떤 것을 사용할지는 상황과 요구사항에 따라 결정되며, 보안과 개인 정보 보호 측면 또한 고려해야 합니다.
Reference
https://developer.mozilla.org/ko/docs/Web/HTTP/Cookies#%EC%BF%A0%ED%82%A4%EC%9D%98_%EB%9D%BC%EC%9D%B4%ED%94%84%ED%83%80%EC%9E%84
https://hongong.hanbit.co.kr/%EC%99%84%EB%B2%BD-%EC%A0%95%EB%A6%AC-%EC%BF%A0%ED%82%A4-%EC%84%B8%EC%85%98-%ED%86%A0%ED%81%B0-%EC%BA%90%EC%8B%9C-%EA%B7%B8%EB%A6%AC%EA%B3%A0-cdn/
https://chobopark.tistory.com/232
https://chat.openai.com
'개발이야기' 카테고리의 다른 글
| JSON Web Tokens - JWT (0) | 2023.09.06 |
|---|